Project Background - The Challenge
Murdoch University was in the process of launching a new Brand and Marketing Campaign for 2019. This campaign was part of a multi-year strategy to improve the university’s first share of high school leavers, brand awareness and preference. As part of this campaign’s evolution, in 2019, Murdoch was launching the new concept of ‘This is Free Thinking’ (TIFT) – central to this was trying to connect emotionally with Future Students (high school students) and influences (teachers, parents and guardians).
In order to support this new concept launch Murdoch required a new digital touch point to support their advertising campaign.
Murdoch University was already in the process of producing a new TV commercial, as well as supporting material for outdoor advertising. The internal Murdoch Digital team was currently producing Stage 1’ of the online landing page utilising already available components and widgets on their existing website, with an aimed launch of mid-August 2019.
Murdoch University had approached Isobar to produce the ‘Stage 2’ and ‘Stage 3’ implementation of this landing page, which were developing a more immersive experience by building on the existing technology, and then further integrating the new brand and design direction into the wider website respectively.
Approach - High Level
As the Strategic Design Associate Director, I led this initiative from a strategy and design perspective and was the primary contact for the client. In collaboration with the team, I chose an approach which included:
Phase 1 - Discovery
- 1.1 Empathy Mapping
- 1.2 Hypothesis Framework - to focus the campaign and set measurable metrics
- 1.3 Audience, Channel and Experience (ACE) Framework to connect marketing strategy to the end to end customer journey beyond the campaign
- 1.4 Customer Journey Mapping
As the Strategic Design Associate Director, I led this initiative from a strategy and design perspective and was the primary contact for the client. In collaboration with the team, I chose an approach which included:
Phase 1 - Discovery
- 1.1 Empathy Mapping
- 1.2 Hypothesis Framework - to focus the campaign and set measurable metrics
- 1.3 Audience, Channel and Experience (ACE) Framework to connect marketing strategy to the end to end customer journey beyond the campaign
- 1.4 Customer Journey Mapping
Phase 2 - Design Sprint
- 2.1 a hybrid of a Design Sprint
- 2.1 a hybrid of a Design Sprint
Phase 3 - Development & Design Sprints
- 3.1 Development & Design Sprints using the Agile methodology
- 3.2 Iterative release schedule to validate the campaign and grow
- 3.1 Development & Design Sprints using the Agile methodology
- 3.2 Iterative release schedule to validate the campaign and grow
Phase 1 - Discovery
1.1 Empathy Mapping
1. Customer Prioritisation - we ran through a prioritisation exercise to focus on the highest value customers
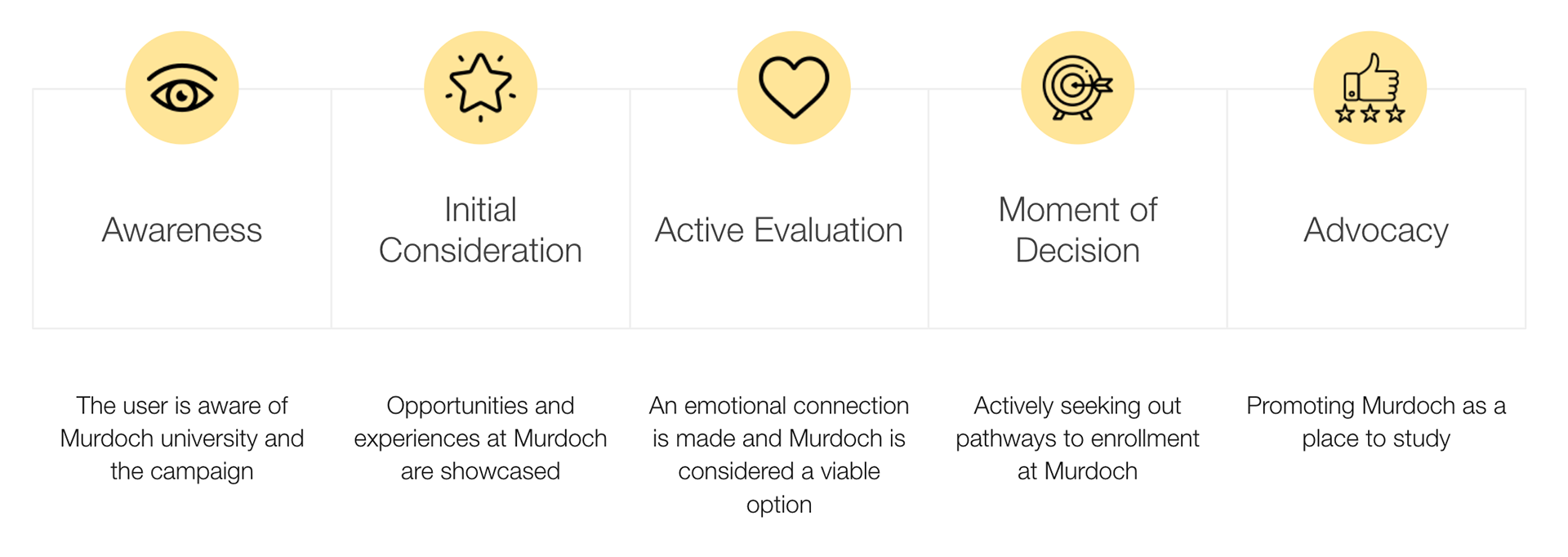
2. Customer Journey Phases Alignment - we reviewed the traditional buyer's journey and existing industry specific journey maps to align on the standard for our audience
3. Expectation Mapping Exercise - once the audience and the phases were established, we mapped the ideal future state expectations for our customers.

Prioritised Audience

Customer Journey Phases

Expectation Mapping Exercise

Finalised Expectation Map
1.2 Hypothesis Framework
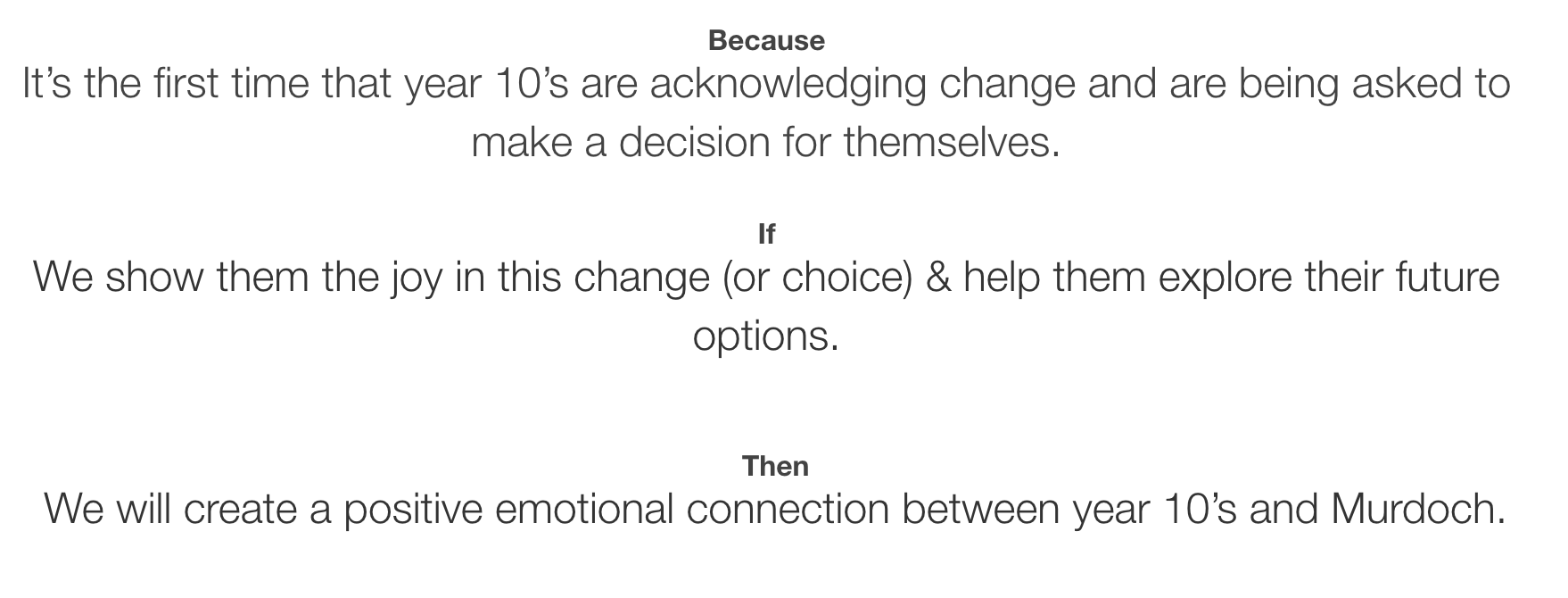
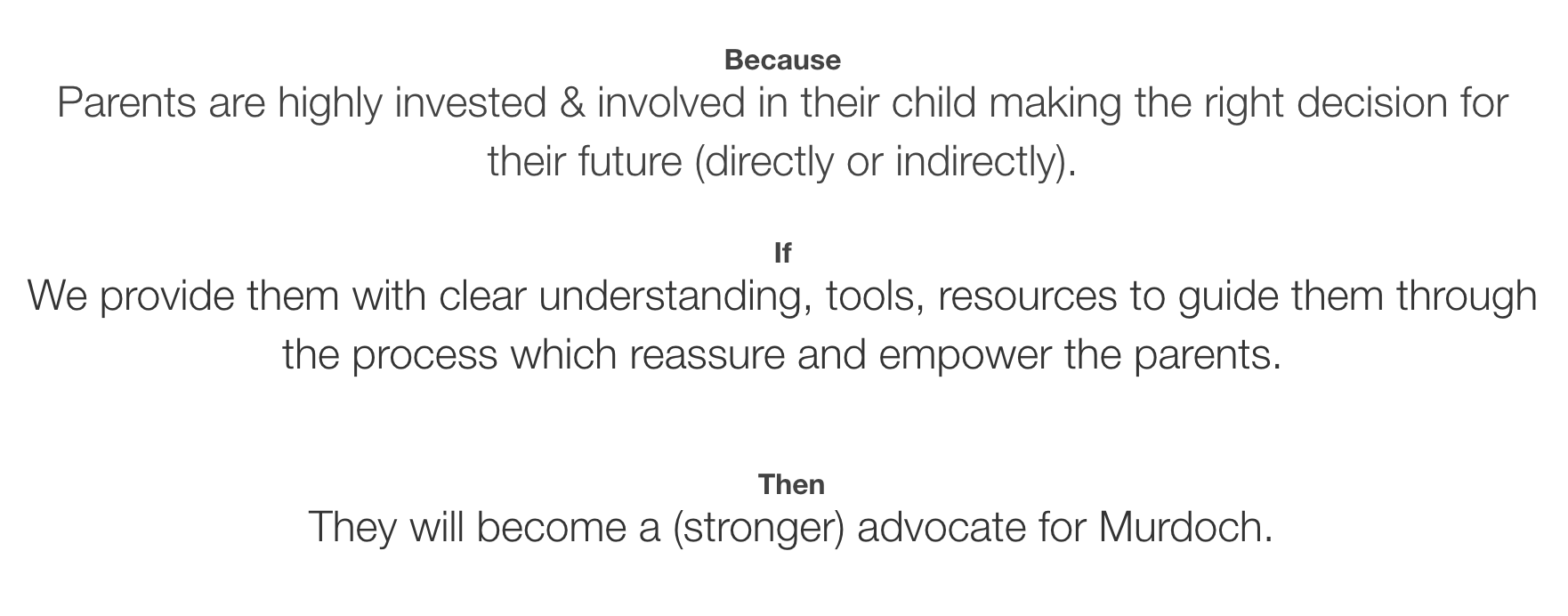
The next workshop involved creating hypothesis for each of our audience groups and identifying possible metrics to measure each hypothesis.

Year 9 Hypothesis

Year 10 Hypothesis

Parents Hypothesis
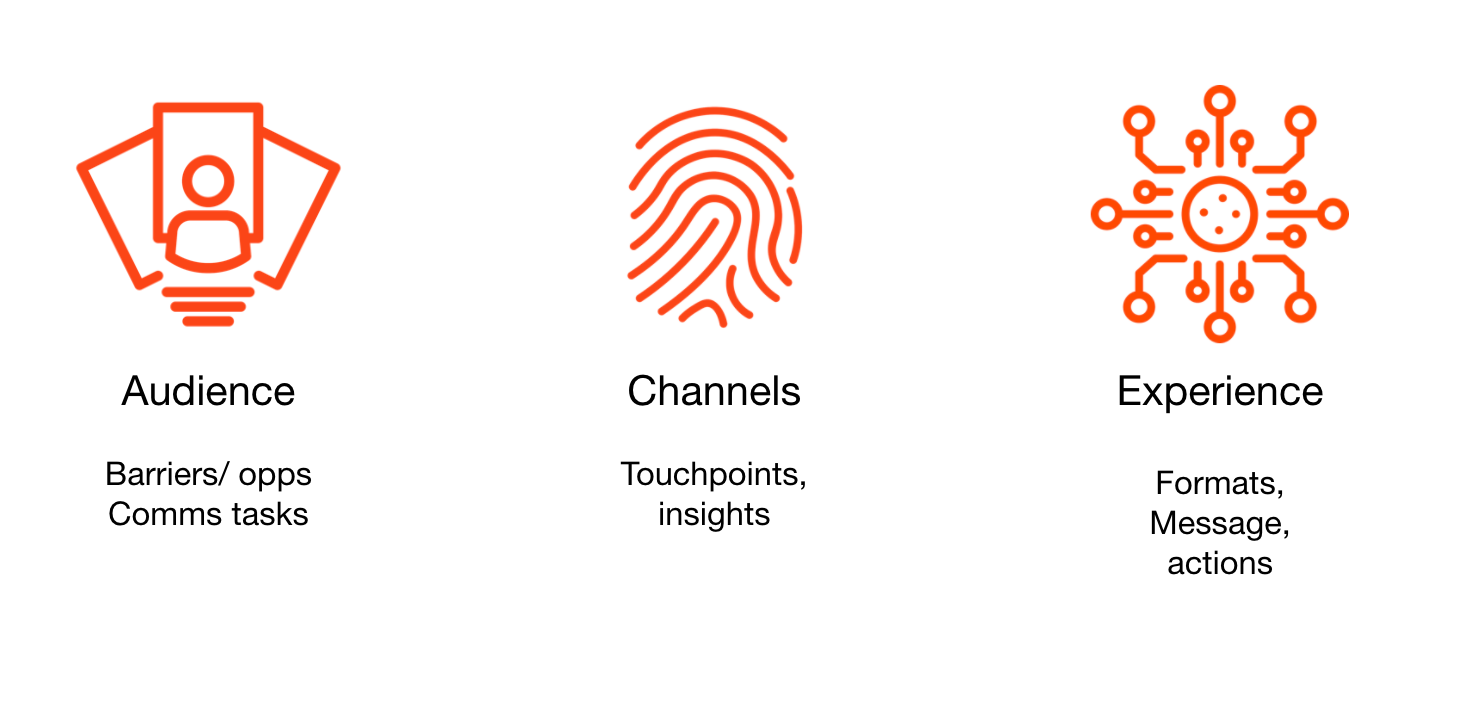
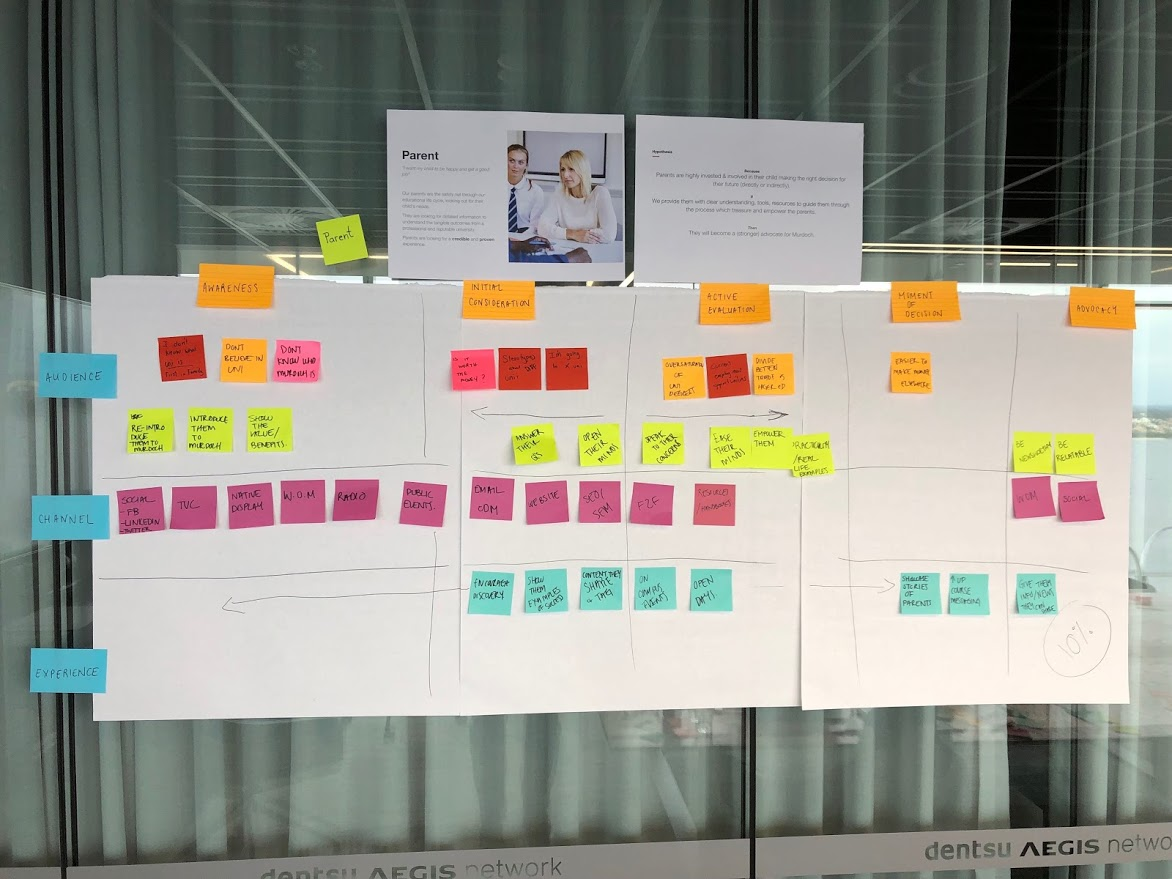
1.3 ACE (Audience Channels Experience) Framework
We then identified the barriers that are faced by our audience through the phases of their journey. For each barrier we identitied the task we need to do to overcome it. Once that was established, we determined the channels that we need to use to talk to our audience and the messages and experiences that we need to create.

ACE Framework

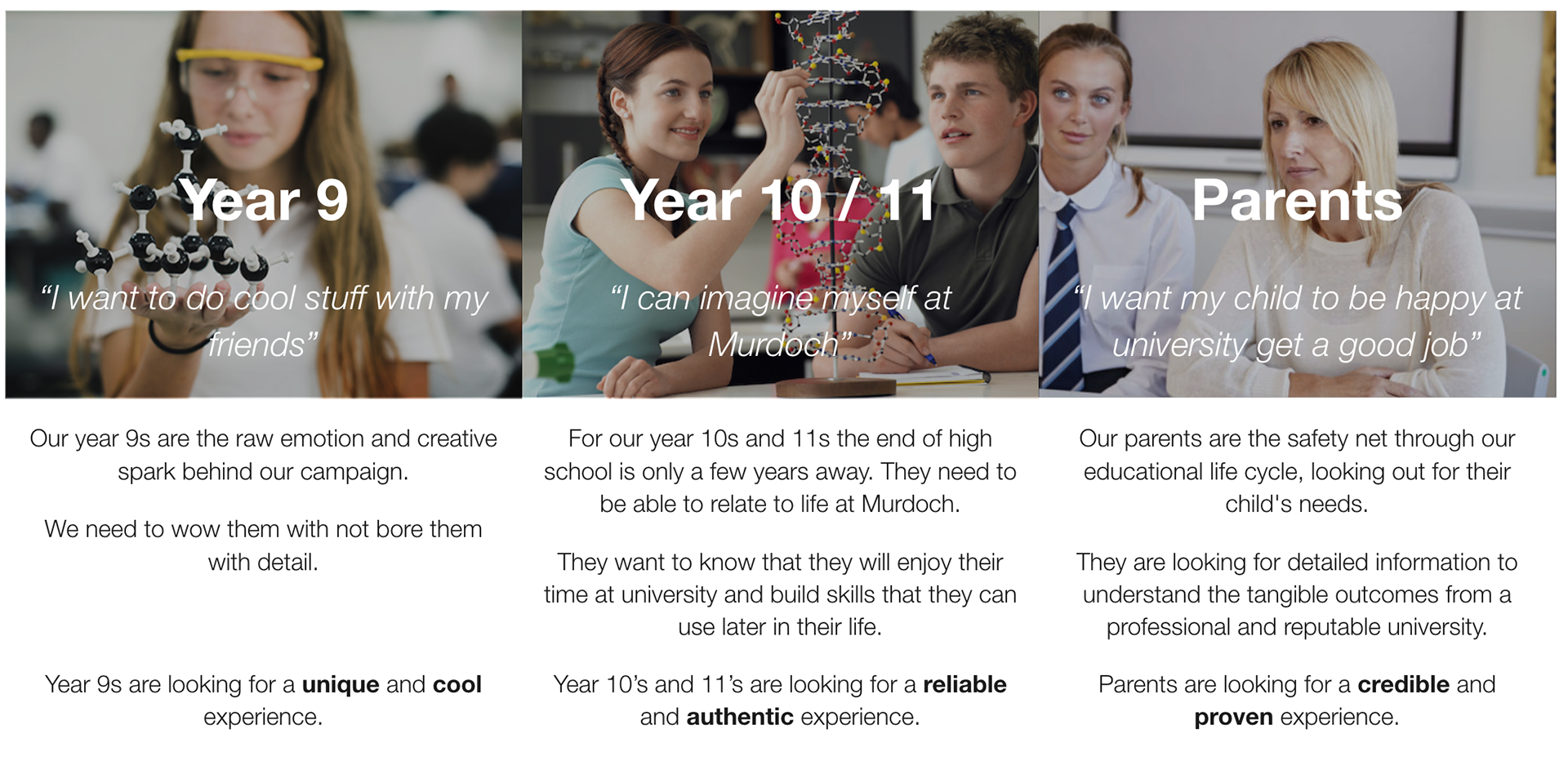
Clients in action

Year 9

Year 10 & 11

Parents
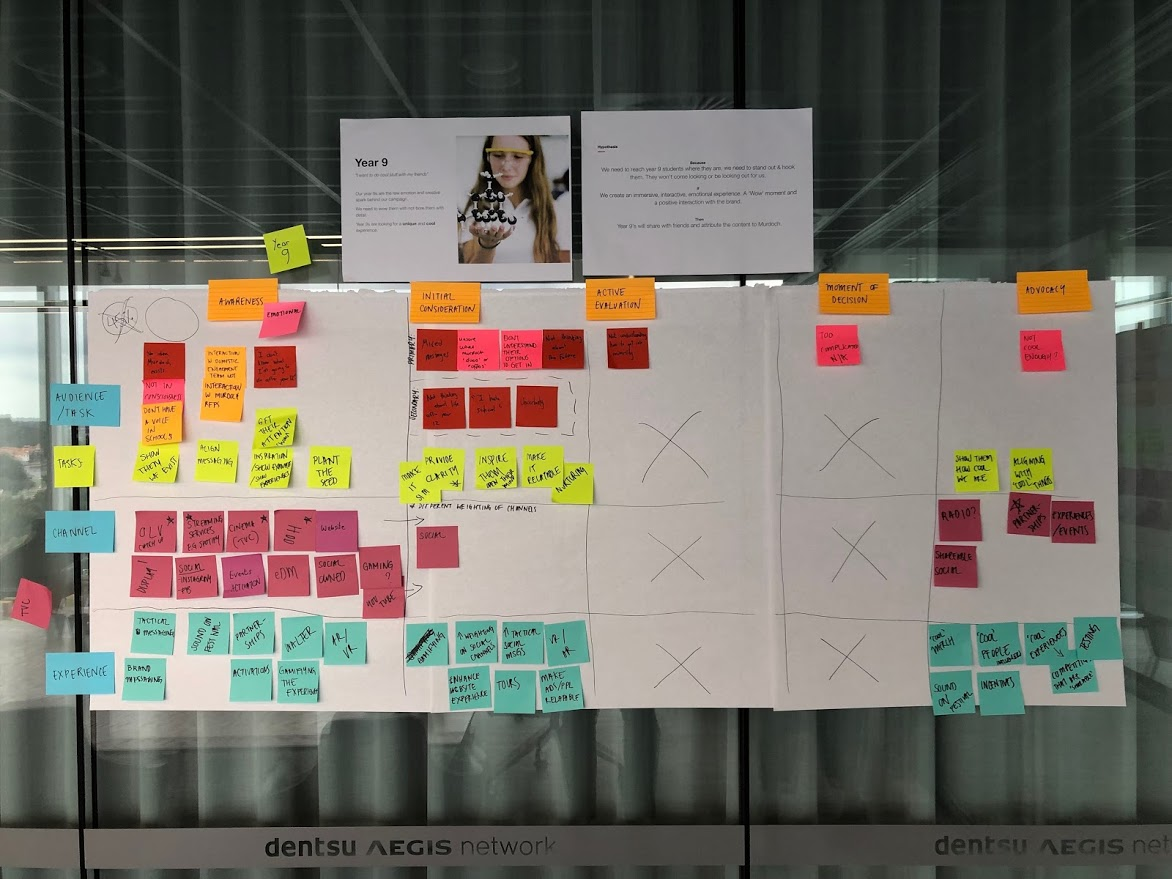
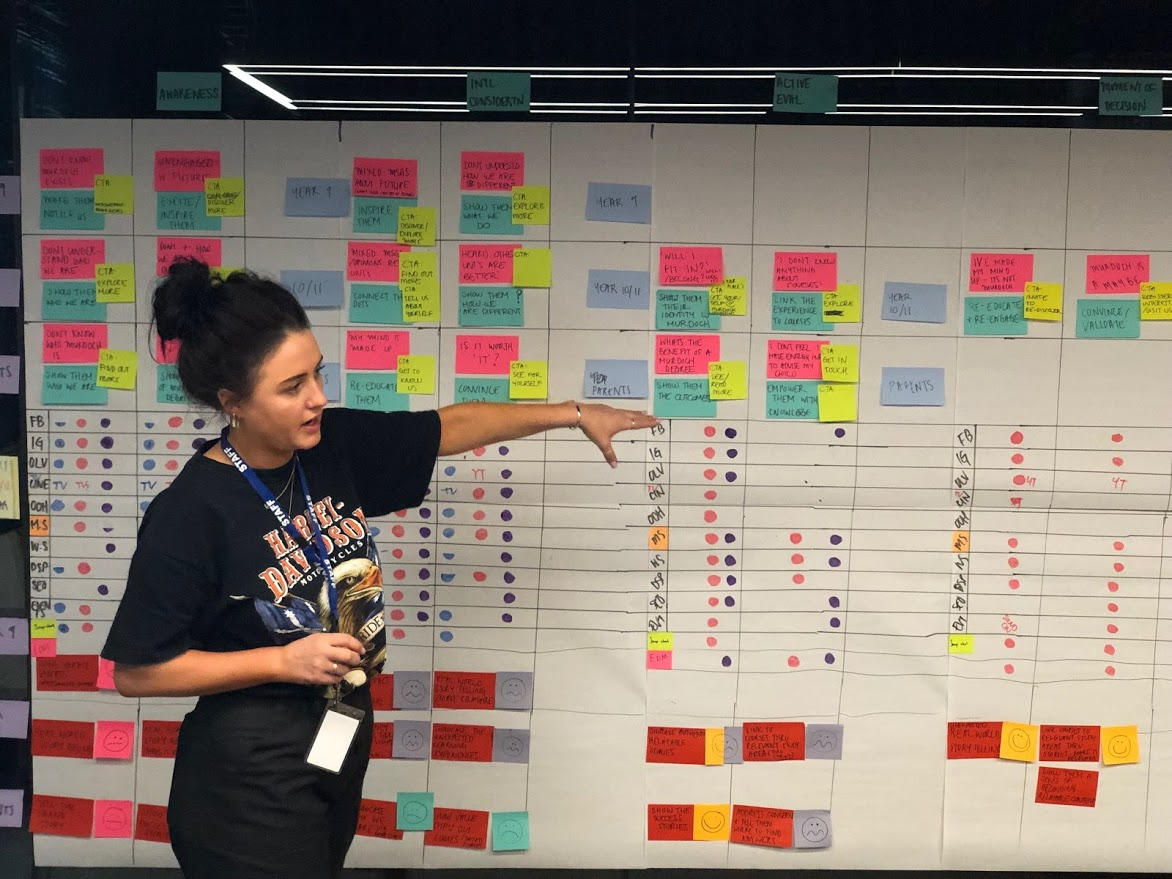
1.4 Customer Journey Mapping
Once we had the ACE mapped out we used it to defined the role of the various channels. We did this by prioritising the key barriers for each audience group through the phases of the journey and the tasks needed to solve this. We identified the various channels where the audience is active to solve these barriers and understood the emotional state of the audience at these barriers. The final step in this process was pinpointing the experience needed to solve these barriers.




Phase 2 - Design Sprint
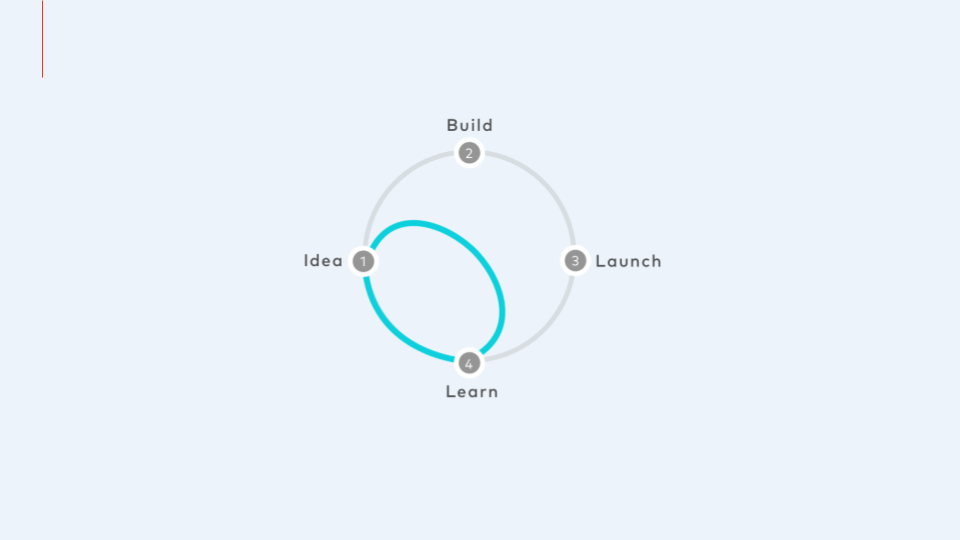
The next phase was a Google Venture inspired Design Sprint over a week which consisted of the following:
Day 1
- Align on the scope and the How Might We
- Review the Customer Journey Map
- Establish success metrics for the campaign
- Create a high level storyboard
- Align on the scope and the How Might We
- Review the Customer Journey Map
- Establish success metrics for the campaign
- Create a high level storyboard
Day 2
- Collaborative ideation
- Rapid prototype sketching
- Refinement
- Align on content needs
- Collaborative ideation
- Rapid prototype sketching
- Refinement
- Align on content needs
Day 3 & 4
- Internal mid fidelity prototype building by the Isobar team
- Internal mid fidelity prototype building by the Isobar team
Day 5
- Usability testing with customers
- Synthesis
- Recommendations
- Usability testing with customers
- Synthesis
- Recommendations

HMW

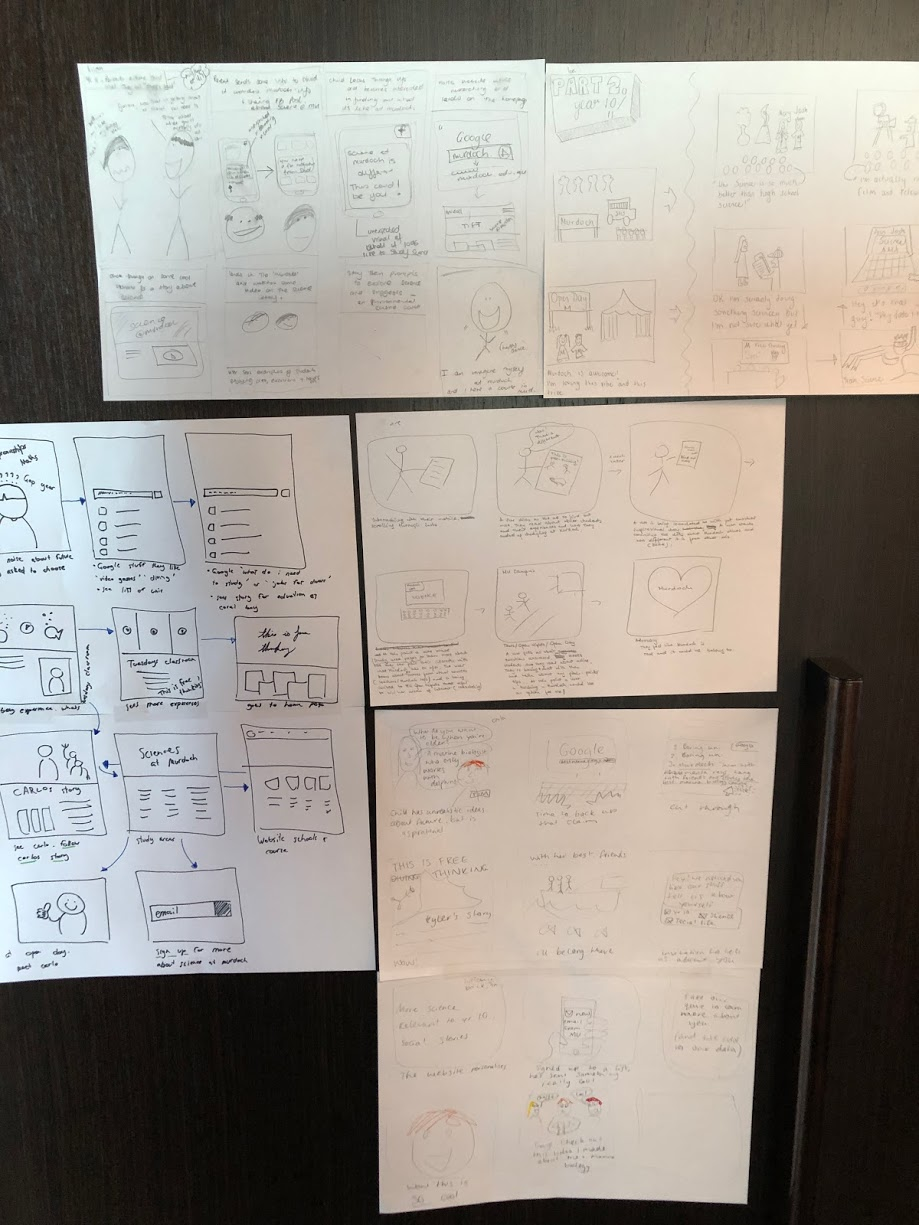
Low Fi Prototype

Clients in action

Low Fi Prototype

Clients in action

Storyboard

Clients in action
Phase 3 - Development and Design Sprints
The final phase of the project was done by the Isobar Team to bring the experience to life. The client worked on content in close collaboration with the Isobar team.
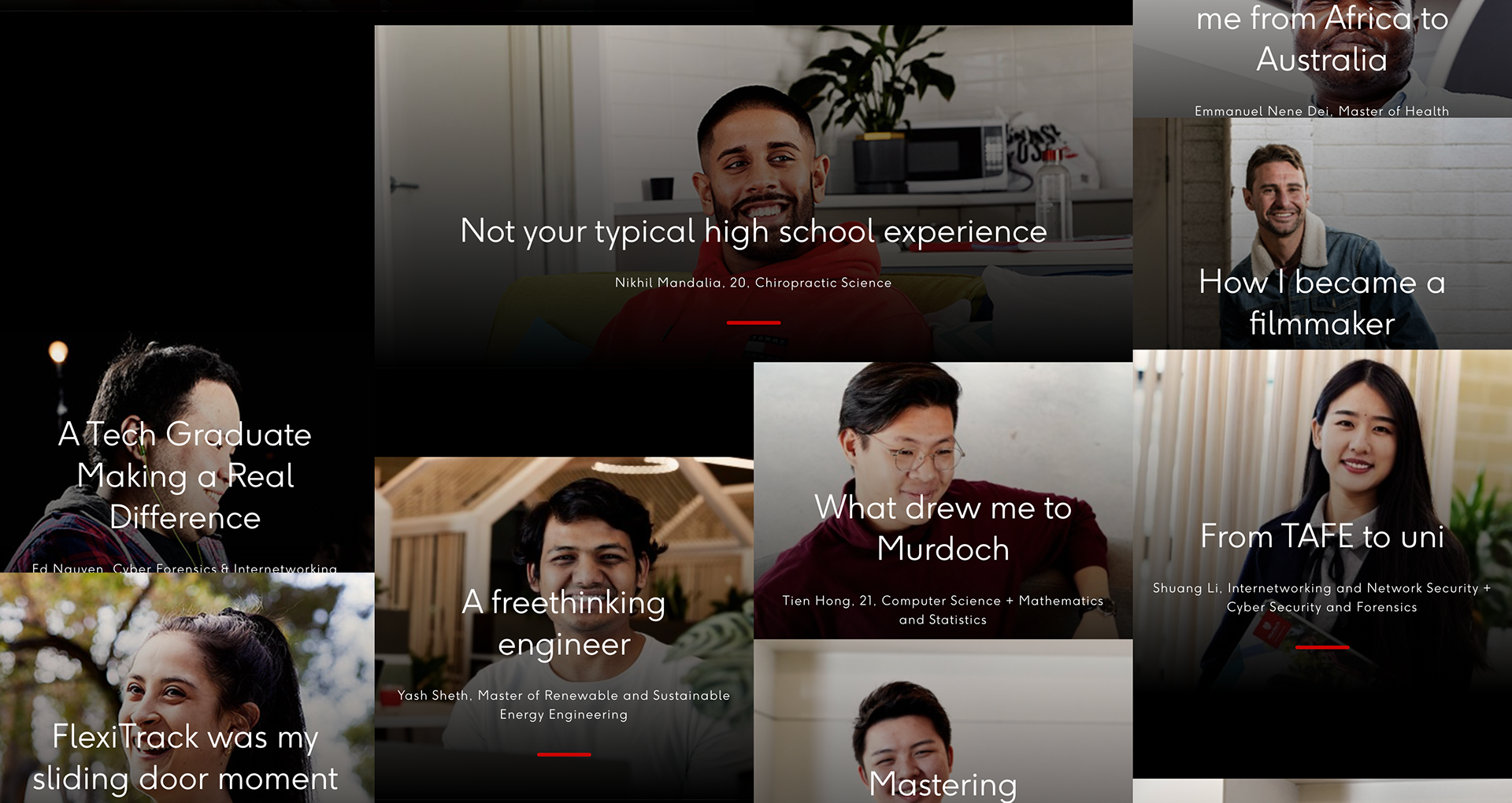
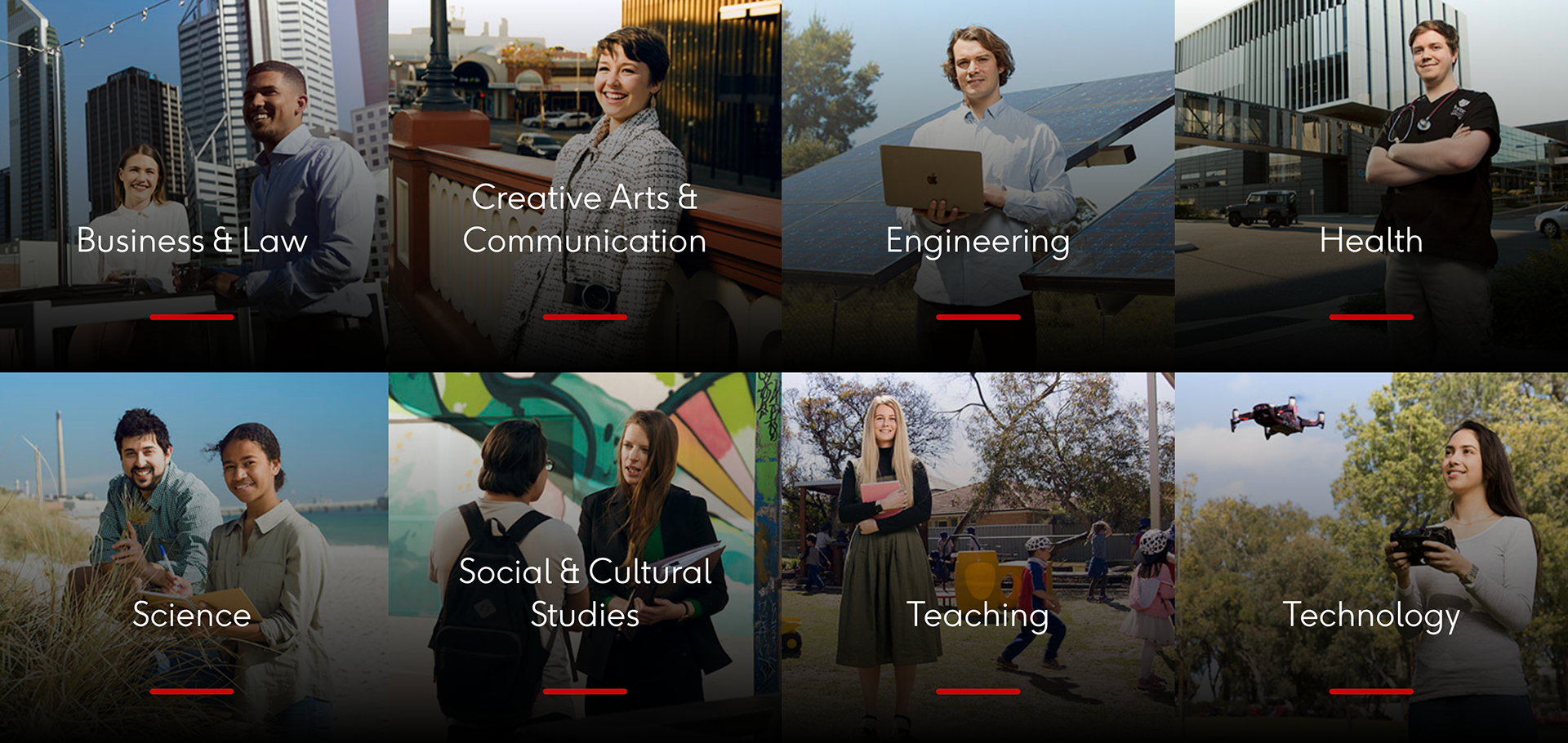
Final Result
The final outcome was an multi award winning website that was hugely successful in connecting the campaign to the university website and received local, national and global praise.